JavaScript`də memoization(Caching)
Salamlar. Bu məqalədə JavaScriptdə memoization mövzusuna baxacağıq. Əvvəlki məqalələrdə , React da memoization mövzusuna baxmışdıq. Performans cəhətdən önəmli olan bu mövzunu , saf JavaScript`də necə edəcəyimizə sadə nümunə ilə baxaq.
Ehtiyac haradan yaranır ?
Bəzən proqramımızda ehtiyac olmayan render`lər , funksiyanın ehtiyac olmadığı halda çağırılması kimi hallar ola bilir. Bunlar proqramı əlavə yükə salır və performans problemləri yaradır. Nümunə ssenariyə baxaq :
Bir səhifəmiz var. Burada ID dəyərinə görə , serverə request atılır və uyğun ID`ə görə istifadəçi məlumatları ekrana yazılır. Amma eyni ID ilə ard-arda request atmağa çalışsaq artıq bunun bir anlamı qalmır. Çünki ID dəyişmədiyinə görə eyni dəyəri alacağımızı bilirik. Bu halda , ID dəyəri cache`də saxlamalıyıq (memoize etməliyik) ki , yenidən eyni dəyər gələrsə client` tərəfdən, funksiya çağrılmasın.
Bu çox sadə bir nümunədir , burda sadəcə dəyərlərin bərabərliyini yoxlayaraq da davam edə bilərdik. Sadəcə fikir yaranması üçün bu nümunəni göstərəcəm ki , real həyatda istifadə edilən nümunələrə uyğun olsun.
Başlayaq.
Yuxarıda yazdığımız ssenariyə uyğun , nümunə yaradaq.
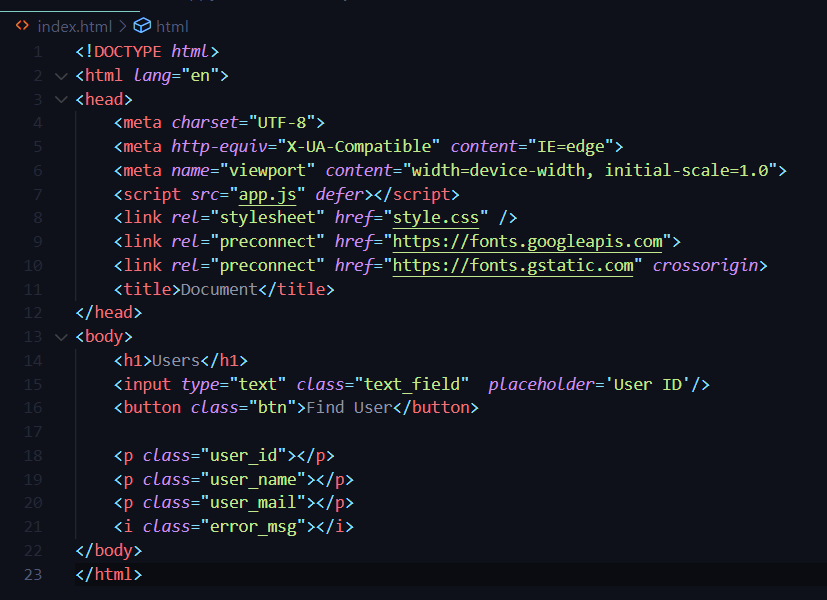
Səhifə kodlarımız :
index.html :

app.js :

Səhifəmiz :

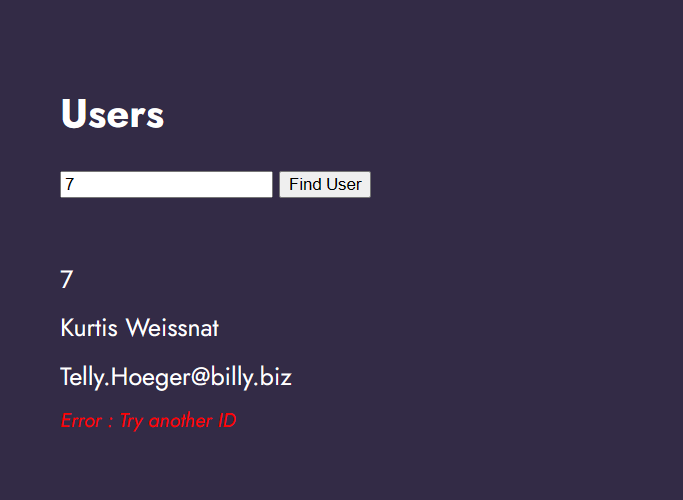
İnputa 7 dəyərini yazaq :

Dəyəri dəyişmədən request atmağa çalışaq yenidən :

Xananı boş buraxıb request atsaq :

Qeyd : Məlumatlar , jsonplaceholder fake rest APİ servisindən çəkilir
Bu qədər sadə. Burada ən sadə halı ilə cache sistemi yaradıb , istifadəçi ID sini memoize edib , ehtiyac olmayan funksiya çağrılmasının qarşısını aldıq. Təbii ki bu qədər kiçik bir proqramda cache sistemi olmadan da etmək olardı. Amma daha kompleks proyektlərdə bəzən çox vacib hala gəlir cache.
Oxuduğunuz üçün təşəkkürlər.
Müəllif : Jahangir Kazimli




Publisist.az saytı müəllifin subyektiv təxəyyülü fonunda cəmiyyətin aktual problemlərinə toxunur